GTM (Google Tag Manager) + Google Analyticsで、FacebookとTwitterのボタンクリックを計測する方法です。
こちらは2016年8月8日の情報です。
どうせまたGTMもGAも、画面が変わってしまうと思いますので。
GTMの初期設定
まずはGTMのアカウント作成、コンテナ作成。
GTMのタグをHTMLに入れて、PVが計測できる状態まで設定します。
変数を作る
- GTM管理画面左側の「変数」をクリック
- 「新規」ボタンをクリック
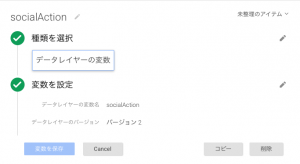
- 「データレイヤーの変数」をクリック
- 「データレイヤーの変数名」に「socialAction」と入力
- 「変数を作成」ボタンをクリック。
- 「変数名の変更」で「socialAction」と入力、「保存」ボタンをクリック
- これで変数「socialAction」ができました
- 同じように「socialNetwork」「socialTarget」を作ります

トリガーを作る
- GTM管理が面左側の「トリガー」をクリック
- 「新規」ボタンをクリック
- 「カスタムイベント」をクリック
- イベント名を「socialEvent」に
- トリガー配信は「event」「等しい」「socialEvent」
- 「トリガーを作成」ボタンをクリック
- 「トリガー名の変更」で「social」と入力、「保存」ボタンをクリック

タグを作る
- GTM管理が面左側の「タグ」をクリック
- 「新規」ボタンをクリック
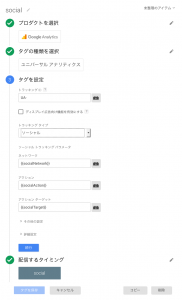
- 「プロダクトを選択」で「Google Analytics」をクリック
- 「タグの種類を選択」で「ユニバーサルアナリティクス」をクリック
- 「トラッキングID」に対象サイトのGAのUA番号を入力
- 「トラッキングタイプ」のプルダウンで「ソーシャル」を選択
- 「ネットワーク」は「{{socialNetwork}}」、「アクション」は「{{socialAction}}」、「アクションターゲット」は「{{socialTarget}}」を入力し
- 「続行」ボタンをクリック
- 「配信するタイミング」で「その他」をクリック
- 先ほど作ったトリガー「social」にチェックを入れ、「保存」ボタンをクリック
- 「タグを作成」ボタンをクリック
- 「タグ名の変更」で「social」と入力、「保存」ボタンをクリック

公開
作った変数、トリガー、タグを公開します。
ソース
test
ソースの変更方法
GTMのタグを入れる
3〜11行目。GTMのタグを入れてあります。
FB関数を初期化する
FB.eventでfacebookのイベントを取れるよう、16行目〜21行目を書きます。
trackFacebook関数呼び出し
52行目から書かれているtrackFaebook関数を、ここ(23行目)で呼び出しています。
facebookのsdk.js呼び出し
26〜32行目。普通のsdk.jsの呼び出し方法です。
30行目と20行目で違うversionが指定されていると動かないはずなので注意。
widgets.js呼び出し
36〜41行目。
twitter純正シェアボタンなどのwidgets.js呼び出しと微妙に違うので注意してください。
イベントをGAに送る
52行目〜64行目で、FB.eventが発生したらdatalyer.pushでGAにデータを送っています。
注意点
- Facebookのシェアは計測できません
- twitterはclickとtweetの両方のイベントが取れてしまいます
参考サイト
Google Analyticsのソーシャルプラグイン解析について(タグマネージャーとユニバーサルアナリティクス対応)